Le projet
Le but de ce projet européen est d’imaginer et développer de nouveaux services et outils numériques pour la qualité de vie et le maintien à domicile des personnes âgées ou dépendantes vivant en logement social.
Ce projet est piloté par l’OPAC et se fait en partenariat avec l’Espagne, l’Italie et le Royaume-Uni.
La personne âgée ou dépendante est prise en compte au centre d’un processus de communication entre les acteurs que sont :
- La famille
- Les services publics
- Les services à domicile
- Le bailleur-social et ses agents de proximité
- L’environnement au sens large (associations, commerçants)
Le cadre
La définition des besoins et la mise au point des outils se fait dans un cadre de co-design, sous forme d’ateliers bimensuels, animés par Erasme (pour la partie française), durant lesquels une quinzaine de séniors volontaires, répartis en 2 équipes vivant dans deux quartiers différents de Lyon, sont amenés à réfléchir sur leur quotidien et leurs besoins potentiels.
Les profils des participants sont divers : âgés de 65 à 80 ans, utilisateurs ou non de nouvelles technologies.
Le premier atelier a pour but principal de créer une atmosphère de groupe, de préciser les buts du projet Host, et de faire émerger des difficultés et attentes du quotidien puis de les classer. Cela se fait par le jeu, l’interface d’objets personnels apportés par les participants et un tour de passe-passe effectué par l’animateur.
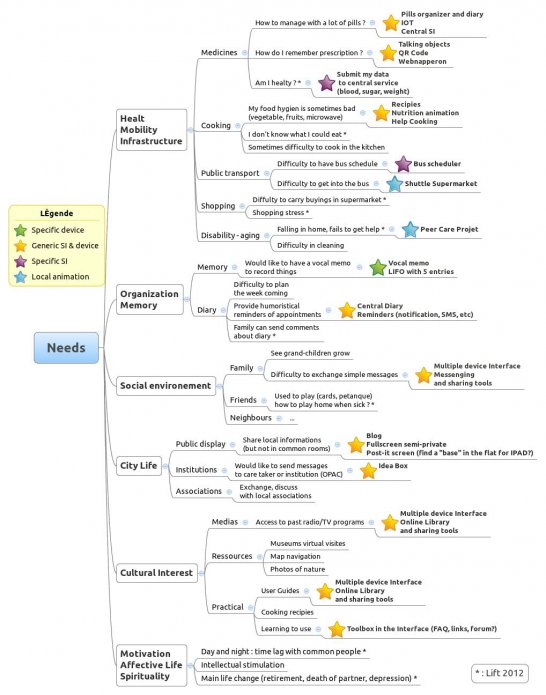
A l’issu de la réflexion de départ, 30 besoins principaux ont été identifiés et sont ensuite regroupés, ce qui permet aux volontaires de prendre conscience de solutions transversales potentielles :
- la santé/la mobilité,
- l’organisation du quotidien et la mémoire,
- l’environnement social, l’environnement urbain,
- les centres d’intérêt culturels,
- la vie affective/spirituelle.
Les dispositifs numériques ne sont présentés que lors du second atelier, afin de ne pas influencer l’approche de départ et de laisser émerger toutes les idées sans les canaliser sur la technologie visible. Ce sont des tablettes numériques qui sont utilisées, choisies pour leur facilité de prise en main ; les participants sont alors initiés à l’usage de certaines applications : messagerie, photos numériques, envoi de pièces jointes par mail, google map, etc. L’OPAC prendra en charge l’installation d’Internet à leur domicile pour maintenir l’usage de ces outils sur la durée. Le webnapperon développé par Erasme est également présenté.
Les ateliers centrés sur la formation aux applications sur Ipad font ressortir essentiellement une bonne implication des volontaires, l’émergence de nombreux besoins et des idées concrètes ; mais des freins persistent :
- Une barrière à l’entrée des NTIC : la présence fréquente de données en anglais, le manque d’habitude d’usage du mot de passe, la confiance dans le papier plus que dans la machine ;
- Les interfaces existantes sont à adapter, tant dans les habitudes et les facilités d’usage que pour la prise en compte de difficultés physiques émergentes avec l’âge : baisse de l’acuité visuelle, etc.
- Quelques difficultés liées aux logements ont allongé le calendrier d’installation du matériel et ne sont pas sans conséquence sur le maintien du lien avec les usagers ;
Analyse
Plus globalement pour l’ensemble de la démarche, il ressort que :
Les ateliers se sont avérés efficaces dans la recherche d’idées mais plus limités pour ce qui concerne la finalisation du processus : les besoins émergent, les idées d’usages approximatifs arrivent, mais les participants ne passent pas la phase de détournement complet d’une technologie existante.
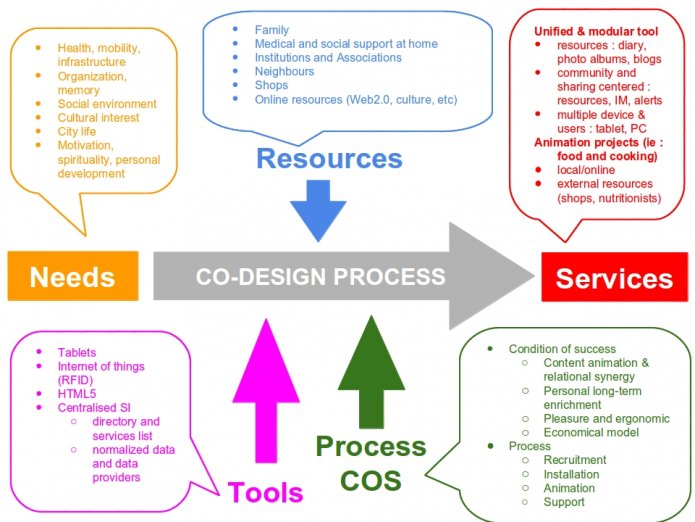
A ce stade d’analyse de la démarche, on est à même de cerner les facteurs clé de succès :
- La création d’un réseau complet autour de la démarche est indispensable pour assurer l’alimentation en contenu du dispositif ;
- Ce réseau doit fonctionner selon deux axes : les prestataires (vertical) éditent du contenu et les usagers (horizontal) également ;
- Il faut avoir un outil modulaire adaptable à l’évolution de l’apprentissage de l’utilisateur.
Les étapes suivantes
En s’appuyant sur les enseignements du co-design, les partenaires français maquettent des outils d’inclusion numérique (l’un sur tablette iOs, le second fonctionnant en HTML multiplateforme).
Ils modélisent en parallèle une architecture centrale de partage de données d’annuaire et de services et les conditions d’industrialisation de tels services.
L’outil proposé par Erasme et qui est actuellement au stade de développement est un système multi-contributeur et multi-usage, qui se veut modulaire et simple d’utilisation. Il repose sur la production de contenu mutuelle et horizontale des participants qui peuvent utiliser un simple navigateur pour intégrer la communauté.
L’outil proposé par un second partenaire (ADAMA) est une application Ipad centrée sur la mutualisation de données d’agenda (intervenants à domicile, familles, etc) et de partage de données mises à disposition par l’institution OPAC (factures, consommation d’eau, etc).
Ces outils devraient permettre de coordonner les actions des différents acteurs en contact avec la personne âgée : famille, services à domicile, médecin, services sociaux, etc., d’obtenir des informations pertinentes pour l’utilisateur final : rappel de rendez-vous, boite à idées.
Début 2013 les outils seront testés en situation auprès de 45 utilisateurs volontaires et évalués sur la durée.
---------------------------------------------------------------------------------------------------------
Synthèse des ateliers de co-design (Mai 2012)
Une quinzaine de personnes âgées sont réparties en deux groupes pour participer à des ateliers bimensuels de co-design dans les quartiers de :
- La Duchère : les ateliers sont terminés ;
- La Mulatière : 3 ateliers ont eu lieu ; la démarche se terminera au début de l’été.
Les participants – « co-designers » sont bien impliqués dans l’ensemble ; certains ont vite arrêté, tous les autres sont restés motivés et ont participé jusqu’à la fin.
Chaque atelier regroupe un ensemble de tâches et d’objectifs bien définis et explicités en début de séance.
Atelier n°1 : Formation du groupe et émergence des besoins
Première étape : Pour commencer et afin d’équilibrer le niveau d’information de chaque participant sur Host et le co-design, chacun explique ce qu’il en a compris et retenu ; l’animateur effectue ensuite une explication globale.
Deuxième étape : En amont du premier atelier, il avait été demandé aux participants d’amener un objet important pour eux et d’en parler, ce qui a permis de briser la glace, et fut même parfois l’occasion de moments remplis d’émotion et de partage. Ensuite, l’animateur effectue un tour de magie destiné à ouvrir le champ de l’imaginaire, stimuler la créativité, et faire prendre conscience aux co-designers de leurs priorités pour ce qui concerne les objets de leur quotidien.
Troisième étape : Jeu de plateau sur l’immeuble et l’appartement : Il s’agit utiliser un support carte papier de leur quartier et d’un appartement standard afin de s’y positionner, d’en faire ressortir leur vision, ce qui manque, ce qui fonctionne bien, où sont situés les points ressources, les commerces, les clubs et associations, l’ensemble des acteurs avec lesquels ils sont en contact.
Cette démarche s’est révélée payante, même si les supports abstraits choisis au départ ont nécessité une phase d’adaptation. Elle a ouvert à beaucoup d’échanges et déjà les besoins principaux ont pu émerger. La partie plan d’appartement est l’occasion d’un réel partage de leur quotidien, avec leur routine, leurs occupations, leur entourage, et pour certains, il en ressort des besoins de contacts amicaux et familiaux plus importants.
Conclusion du premier atelier :
La forme d’atelier est très appréciée ainsi que la possibilité de parler et de réfléchir sur son quotidien.
Le projet Host et le principe du co-design semblent avoir été bien compris. Les groupes ont pris une bonne dynamique de départ et des besoins commencent à émerger.
L’expérience d’atelier dans deux quartiers différents, même si le nombre ne permet pas d’être représentatif, met déjà en évidence des réactions différentes et donc des informations enrichies.
Atelier n°2 : Parler des besoins et susciter l’imaginaire
Après un tour de table des impressions sur le précédent atelier, l’animateur relance la conversation au sujet des objets précieux, en faisant prendre conscience aux co-designers du rapport entre les objets importants et les besoins auxquels ils se rapportent, ce qu’ils symbolisent dans la vie en général : contact avec la famille, sécurité affective, financière, etc.
L’étape suivante propose une exploration de l’imaginaire par la projection d’un diaporama « si les plantes pouvaient parler », puis en axant la réflexion sur la question « qu’est-ce qu’une idée ? », avec des supports simples et efficaces.
Atelier n°3 : Présentation et initiation à un outil numérique
Le web napperon est montré sous une forme énigmatique, pour rester dans une approche imaginative et susciter la recherche de solutions, ce qui stimule tant la curiosité des co-designers que l’animateur doit en donner l’explication technique de façon prématurée. Il leur demande ensuite de proposer de nouveaux usages et services auxquels le webnapperon pourrait être associé.
Un Ipad est ensuite fourni à chaque participant, et lui sera prêté durant tout le reste de la démarche, avec pour objectif de les initier à des applications susceptibles de leur être utiles : mail, photo, google map, etc.
Cette étape durera jusqu’à la fin des ateliers car c’est une base de travail essentielle pour trouver les éléments d’ergonomie transférables dans les dispositifs développés par Erasme : préférences, difficultés de maniabilité apparaissent à l’usage : taille des touches, affichages parallèles, etc.
Atelier n°4 à 8 : Formation à des applications Ipads
Au cours de ces ateliers, on passe de l’initiation à la pratique continue pour permettre aux utilisateurs de progresser et nous offrir une base de travail solide. Les grands points qui ressortent sont les suivants :
L’intérêt pour l’usage des outils est bien présent, sauf exceptions : par exemple, le blog ne mobilise pas autant que prévu. A l’usage, il semble que l’Ipad soit vu avant tout comme un outil individuel ce qui peut s’expliquer par un manque de maîtrise du dispositif ou d’expérience du blog. Le recul devrait nous permettre de comprendre cette situation.
Numérique vs papier : à chaque difficulté rencontrée, le réflexe est de chercher la solution un support papier. Afin de rassurer les usagers et éviter de nombreux appels téléphoniques vers nos services lorsqu’ils seront seuls chez eux avec les dispositifs, il nous faudra donc prévoir une documentation écrite.
Le manque de linéarité des changements d’application est une difficulté et le fonctionnement général du dispositif ne va pas de soit. Par exemple, la discussion instantanée plait, mais la recherche de contact est difficile à intégrer et nécessite de nouvelles explications à chaque atelier.
Les mots de passe doivent être simples à retenir car ils sont source d’inquiétude et de difficultés.
Les textes doivent être uniquement en français et le plus court possible pour ce qui concerne les conditions d’acceptation à l’installation d’une application, les co-designers souhaitant se rassurer en les lisant dans leur intégralité.
L’ergonomie doit être la plus intuitive possible, proche des outils papiers.
Les boutons doivent être gros et la symbolique des barres d’outils évidente.
Pour conclure sur l’ensemble des ateliers, beaucoup de besoins ont émergé et vont nous permettre de lancer un développement de prototype, mais il nous a généralement fallu faire des suggestions techniques. Sans doute est-ce difficile pour les co-designers d’utiliser leur imagination pour des outils dont ils ne maîtrisent pas le fonctionnement.